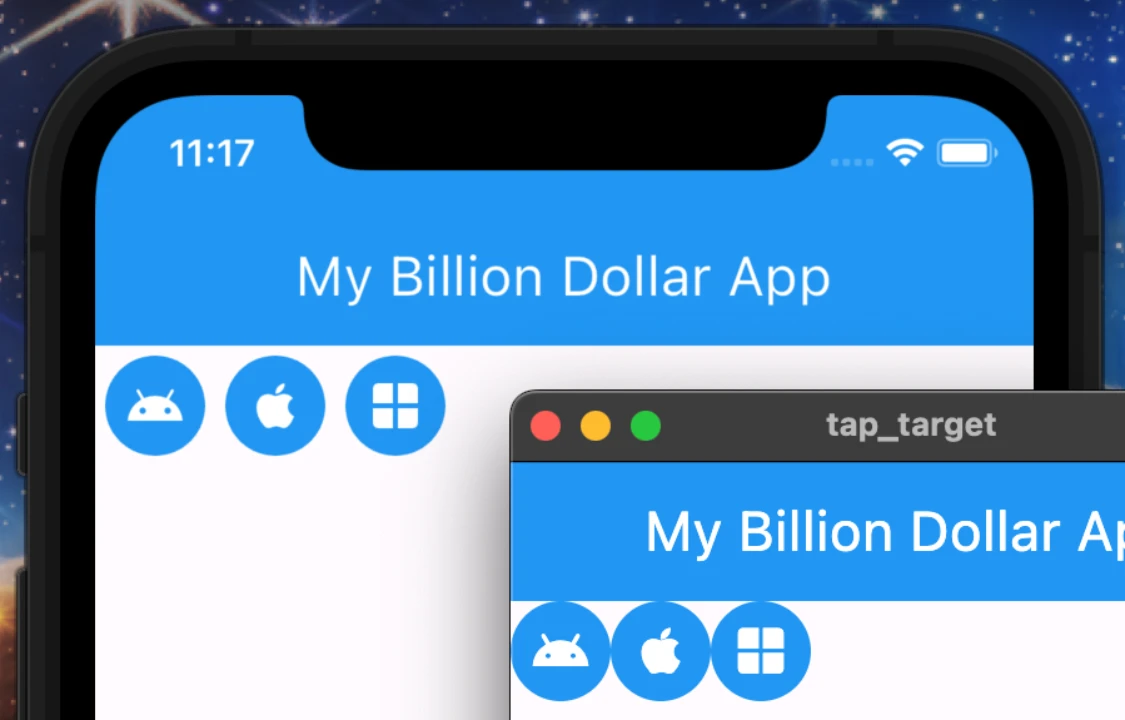
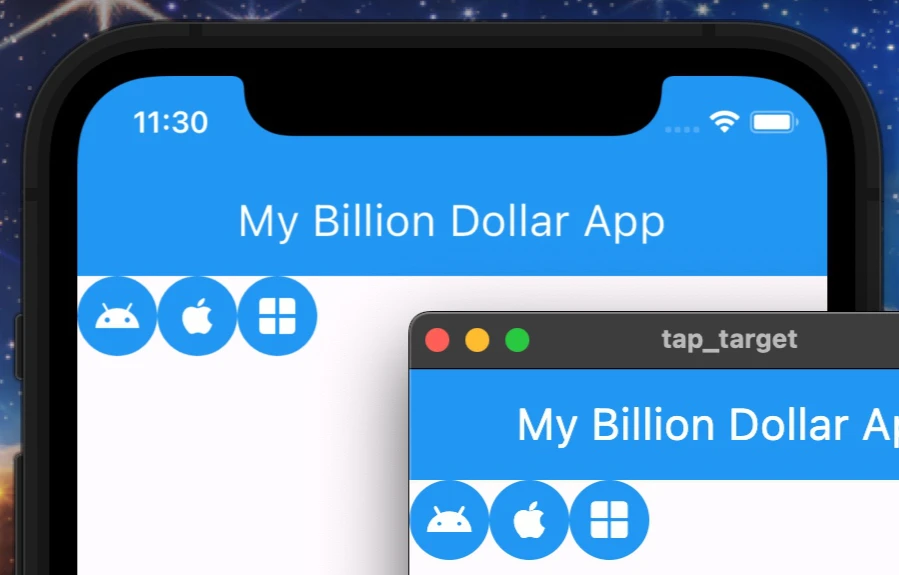
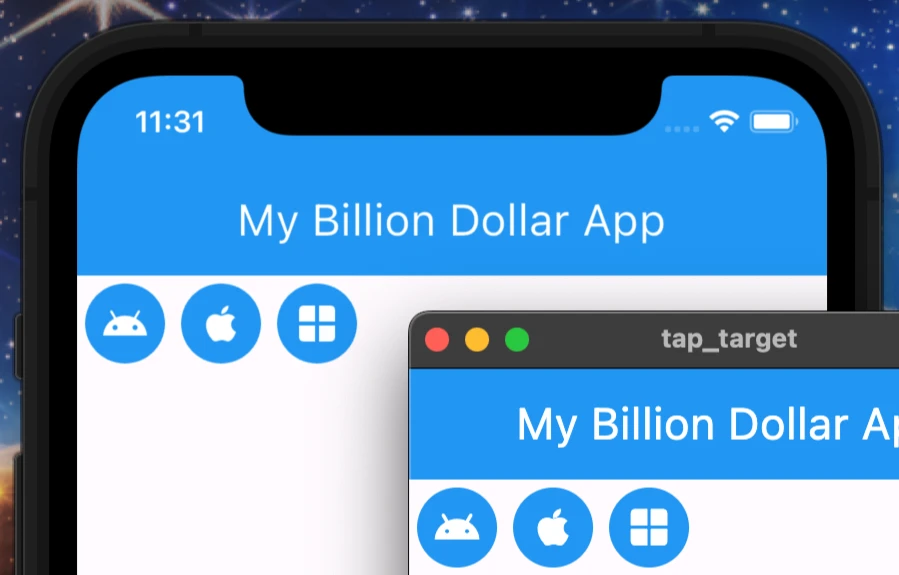
On mobile platforms you may have noticed that certain kinds of buttons always have some small amount of implicit padding, while on desktop they do not. You can see this in the screenshots below. This is the same code running on an iOS simulator and macOS.

Why flutter does this
In the interest of accessibility, Material guidelines for tap targets (buttons, chips, etc.) specify a minimum size of 48x48 pixels on mobile devices. Here are a few ways their size may be adjusted in your Flutter app:
- Your button widget is naturally 40 pixels wide and 36 pixels tall: an extra 8 pixels of horizontal padding and 12 pixels of vertical padding will be added.
- Your button widget is naturally 120 pixels wide and 36 pixels tall: 12 pixels of vertical padding will added, with no additional horizontal padding.
- Your button widget is 100 pixels wide and 100 pixels tall: - No additional padding will be added.
Remember that the normal behavior for desktop platforms is to never add additional padding.
Affected widgets
Any built-in widget that a user can interact with by tapping is affected. Basically anything that has an onPressed or onTap property. These include IconButton, FilledButton, TextButton, Chip, Radio, Switch, Checkbox, and others which you can read about in the official documentation.
https://api.flutter.dev/flutter/material/MaterialTapTargetSize.html
A look into the source code
Whether to carry out this behavior is decided by this piece of code in flutter/lib../material/theme_data.dart:
switch (platform) { case TargetPlatform.android: case TargetPlatform.fuchsia: case TargetPlatform.iOS: materialTapTargetSize ??= MaterialTapTargetSize.padded; case TargetPlatform.linux: case TargetPlatform.macOS: case TargetPlatform.windows: materialTapTargetSize ??= MaterialTapTargetSize.shrinkWrap;}Overriding the default behavior
You can force this behavior to be always off or on for all platforms by setting materialTapTargetSize in your app’s theme. If, for example, you set it MaterialTapTargetSize.shrinkWrap, implicit padding will be disabled for all platforms, like so:
MaterialApp( theme: ThemeData( materialTapTargetSize: MaterialTapTargetSize.shrinkWrap, ), // ...)
And this will enable it for all platforms.
MaterialApp( theme: ThemeData( materialTapTargetSize: MaterialTapTargetSize.padded, ), // ...)
Wrap-up
Overriding the default tap target size behavior is easy to do, but should you do it? In most cases the default behavior is ideal, but if your app has a highly customized design, then it may get in the way. Whatever the case, make sure that touch targets are still adequately large for users on touch-input devices.